환영합니다, Rolling Ress의 카루입니다.

지금 Conet의 디자인을 보면 형편없습니다. GGHS Todo에서 있던 화면을 그대로 가져온 거라, 상당히 조잡하죠. 심지어 평가 기준이 저기 왜 있습니까. 여러모로 디자인이 개판이라, 좀 많은 수정을 가해야할 것 같습니다.

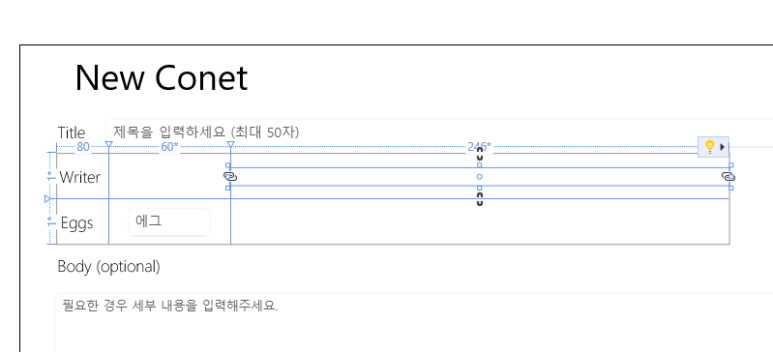
그래서 일단 저 문제의 페이지부터 수정. 꼬넷에 맞게 항목들을 변경하고, 텍스트박스를 추가했습니다.

많이... 나아졌죠. 이제 이미 작성된 글들로 가봅시다.


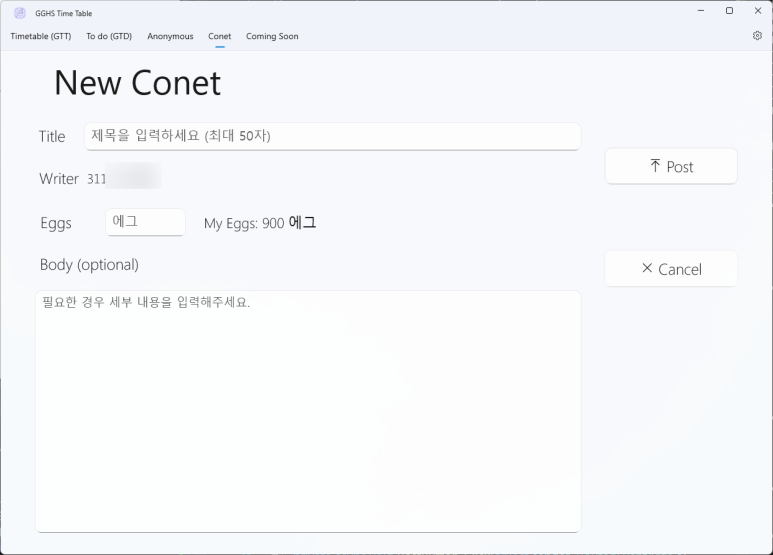
왼쪽은 제 계정으로 쓴 글이고, 오른쪽은 테스트 계정으로 쓴 글입니다. 쉽게 말해 남의 계정이죠. 왼쪽을 보면 My Eggs 항목이 있지만 오른쪽엔 없습니다. 마찬가지로 Body 칸에 있는 기본 메시지도 차이가 있죠. 또한 남이 쓴 글은 Post 버튼이 아예 비활성화되고, Delete 버튼은 숨김 처리됩니다. 참고로 드래그는 되지만 뭘 입력하거나 지울 순 없어요. 제가 막아놨습니다.

자, 테스트로 글을 하나 올려보죠. 이렇게 대강 작성하고 Post 버튼을 눌러봅시다.

그럼 이렇게 메인화면에 등록이 됩니다. 게다가 제가 입력한 만큼, 제 에그가 줄어들었군요. 디자인은 여기까지로 마무리를 하면 될 것 같은데(^^,,,,) 문제는 순서입니다. 에그는 가상화폐 역할을 하죠. 에그를 많이 쓰면 그만큼 노출이 잘 되어야 하는 게 맞습니다. 어디, 한번 순서를 정렬해보죠. 다음과 같은 조건을 만족시키도록 해봅시다.
1) 에그를 많이 쓸수록 상위에 노출된다.
2) 같은 수의 에그라면 업로드 시간이 빠를수록 상위에 노출된다.
사실 이거 한 줄이면 끝납니다. 그런데, 이게 오름차순이 아니라 내림차순이라서 함수 뒤에 Descending이 붙어 좀 거슬리죠. 길어요. 그렇다고 이걸 여러 줄로 나누어 쓰면 '.' 연산자 때문에 보기 더 싫어집니다. 이럴 때는 LINQ를 이용해보는 거예요.

깔끔 그 자체. 무엇보다... 예뻐요. 함수에 질리다가 저런 파란 예약어가 뜨면 얼마나 예쁜지... 예 프로그래밍이 사람을 이렇게 미치게 만들어요.. 참고로 반환값은 IEnumerable<T>이기 때문에 foreach문에 바로 사용할 수 있습니다. 굳이 list로 캐스팅 안 해줘도 돼요.

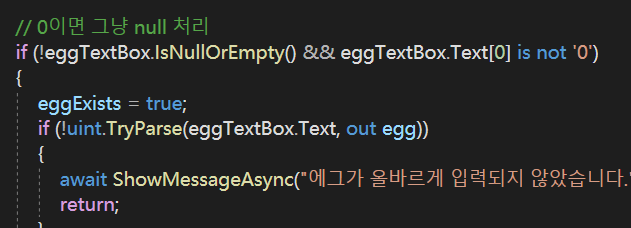
그리고 에그에 0이나 음수를 입력한 경우도 처리해야겠습니다. 첫자리가 0이면 그냥 무시할 겁니다. 그리고 uint에서 tryparse를 걸었으니, 음수인 경우에도 자동으로 에러가 뜨겠죠.

앞으로 할 게 많습니다. 우선 Conet을 올리고 그냥 취소한 경우에는 에그를 모두 반환해줘야 하겠지요. 다만 요청을 수락한 경우에는 에그를 받아서 요청을 수락한 상대에게 주어야 합니다. 이게 좀 고민인데... 이건 더 생각을 해보겠습니다. 아직은 베타니까, 기능은 천천히 추가해보자고요.
GGHS Time Table V6.0.3을 스토어에서 만나보세요.
'고양국제고' 카테고리의 다른 글
| GTT 6 개발 스토리 #5: 이게 진짜 프로그래밍이지 (0) | 2022.08.04 |
|---|---|
| 고양국제고 진로특강: 유니티 3D 디자인 과제 (0) | 2022.08.04 |
| GTT 6 개발 스토리 #3: 가상화폐 제작은 힘들어 (0) | 2022.08.04 |
| GTT 6 개발 스토리 #2: Conet이 돌아왔어요! (0) | 2022.08.04 |
| GTT 6 개발 스토리 #1: 2학기 과목을 살펴보다 (0) | 2022.08.04 |