
<!DOCTYPE html>
<html>
<head>
<title>Rolling Ress</title>
</head>
<body>
<p>
환영합니다, Rolling Ress의 카루입니다.<br /><br />
사실 이 글 전에 작성했던 게 비주얼 스튜디오 코드 설치 안내였습니다.<br />
지금은...아예 도입부를 HTML로 작성하고 있네요.<br />
HTML은 마크업 언어의 일종입니다.<br />
HyperText Mark-up Language의 줄임말이에요. HTML.
태그와 태그로 이루어져있는데, 이 사이에 값을 넣는 형식이죠.<br />
<!-- <head>, <p>, <title> 이런 것들을 태그라고 합니다. -->
<!-- 요렇게 감싸진 것들은 주석이에요. -->
아무튼, 이렇게 태그와 태그 사이에 값을 넣으면서 페이지를 만들게 됩니다.<br />
</p>
</body>
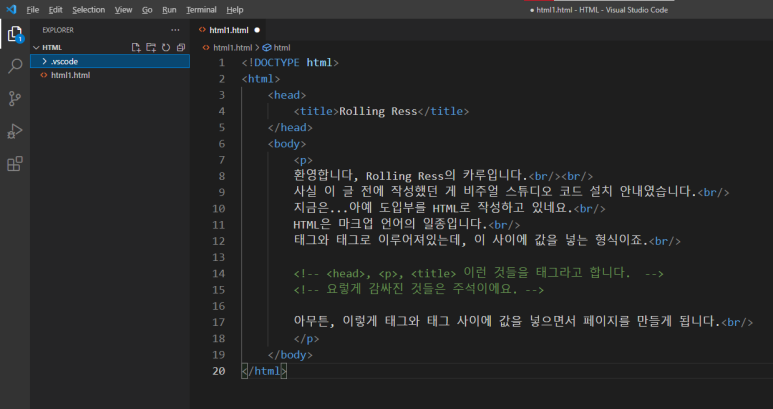
</html>시작을 저렇게 만들어버렸네요. 아무튼, 저 파일을 웹 브라우저로 실행하면 아래와 같이 뜹니다.

그럴싸하죠? 다만 폰트, 글씨 크기, 색상 등등 아직은 다뤄야 할 게 많습니다. 저는 HTML을 알아간다는 것이 곧 태그를 알아가는 것이라고 생각해요. 물론 스크립트도 알아야겠죠. 그러다가 이제 내 블로그에 XSHM 써먹고 방문자수 줄고...와우! 뉴스기사냐? 어쨌든, 코드를 하나씩 살펴봅시다.
참고로 HTML에서의 태그는 프로그래밍 언어의 라이브러리 내지는 함수? 정도로 보셔도 될 것 같습니다. 결국에는 태그의 집합이니까요. 태그는 <태그명></태그명> 형식으로 사용합니다. 전자를 여는 태그, 후자를 닫는 태그라고 부르는데 태그 안에 값을 넣을 때는 여는 태그와 닫는 태그 사이에 값을 넣습니다.
p라는 태그에 Hello, world!를 집어넣고 싶다면, 다음과 같이 합니다.
<p>Hello, world!</p>다른 것보다 가장 먼저 알아야 할 것은 <!DOCTYPE>과 <html> 태그입니다.
<!DOCTYPE html>
<html>
<!-- 여기에 코드를 작성합니다. 이게 기본 틀. -->
</html>저게 HTML 5 문서의 기본 틀이라고 보시면 됩니다. <!DOCTYPE html>은 이 문서가 HTML이라는 걸 알려주는 거고, 닫는 태그를 쓰지 않습니다. <html>은 페이지 전체를 둘러싸는 태그라고 보시면 됩니다. 그리고 이 태그는 크게 두 영역으로 나뉩니다.
<!DOCTYPE html>
<html>
<head>
<!--문자셋, 기타 잡다한 것들-->
</head>
<body>
<!-- 컨텐츠 -->
</body>
</html><head>와 <body>인데요, head는 문서 전체에 영향을 미치는 특성이라고 보면 되고 body는 내용이라고 봐도 될 것 같습니다. 참고로 웹 디자인을 위해서 HTML 태그에 직접 값을 삽입하는 경우도 많았는데, HTML 5부터 CSS가 적극적으로 권장되면서 그런 방법들이 사라졌습니다. 이건 나중에 기회가 되면 말씀드리도록 하죠.
'기타' 카테고리의 다른 글
| AutoHotKey로 프리미어 프로 단축키 쉽게 사용하기 (exe 공유) (2) | 2022.11.13 |
|---|---|
| 카루가 프로그래밍 언어를 만든다면? Ola 언어 소개 (0) | 2021.05.13 |